نمونه چک لیست طراحی سایت + دانلود سریع PDF

نمونه چک لیست از نیاز های یک وبسایت
اگر طراح سایت هستید و میخواهید به عنوان فریلنسر پروژه قبول کنید و یا کارفرما هستید و قصد دارید به یک شرکت طراحی سایت مراجعه کرده و یک وبسایت سفارش دهید؛ اما سردرگم هستید، مقاله “چک لیست طراحی سایت شامل ۳۹ آیتم کلیدی + فایل قرارداد طراحی سایت” را تا انتها بخوانید. معمولاً وقتی قرار است کاری را برای اولین بار انجام دهیم، سردرگم می شویم و نمی دانیم که روال کار به چه صورت است.
نگران نباشید، چون کارفرما باشید یا طراحی سایت، فرقی نمی کند، جواب تمام سوالاتتان را در این مقاله (چک لیست طراحی سایت+فایل قرارداد) پیدا خواهید کرد؛ ما یک چک لیست از نیازهای یک وبسایت آماده کرده ایم و فقط لازم است جلوی هر گزینه را تیک بزنید و در زمان خود صرفه جویی کنید.در بخش هایی که گزینه مورد نظرتان را پیدا نکردید، گزینه “سایر…” را تیک زده و سعی کنید آن آیتم را بطور کامل شرح دهید.
سیستم مدیریت محتوا وردپرس
لازم به ذکر است که ما از سیستم مدیریت محتوای وردپرس برای طراحی سایت استفاده می کنیم. اینکه (وردپرس چیست؟، با وردپرس چه سایت هایی میتوان طراحی کرد؟)، ویژگی ها و مزایای وردپرس را در دو مقاله جداگانه بررسی شده که می توانید آن را مطالعه کنید.
وب سایت های وردپرسی با کمک قالب های آماده یا قالب های اختصاصی جان و روح می گیرند و از پس انجام خیلی از کارهای ساده و حتی دشوار بر می آیند.
به عنوان مثال وردپرس به راحتی می تواند تبدیل به یک فروشگاه اینترنتی کامل شود. برای اینکار کافیست یکی از دو افزونه های مشهور ووکامرس یا EDD را بر روی این سیستم مدیریت محتوا نصب کنید. ووکامرس استاد فروش اجناس کالاهای فیزیکی و حتی دانلودی و خدماتی بوده و EDD نیز بیشتر برای فروش محصولات الکترونیکی و قابل دانلود مورد استفاده قرار می گیرد.
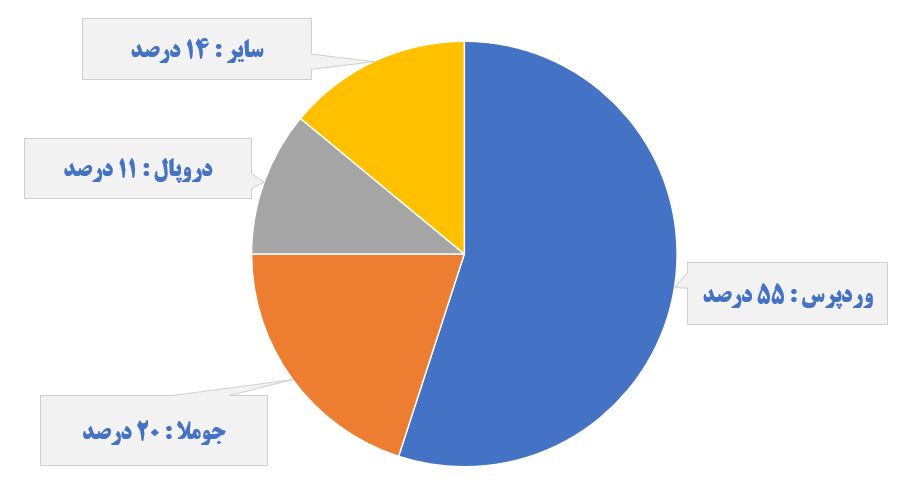
در نمودار زیر تعداد سایت هایی که تا به امروز با وردپرس راه اندازی شدند را نمایش می دهد :

چک لیست طراحی سایت چه کاربردی دارد؟
شاید یکی از مهم ترین دلایل استفاده از چک لیست نیاز سنجی، ثبت تمام مشخصات، ویژگی ها و سایر موارد پروژه است. شرکت های معتبر با توجه به تجربه هایی که در پروژه های قبلی داشته اند، در همان اول کار به مشتریان خود مشاوره می دهند و سعی می کنند تا از میان گفته ها و توضیحات کارفرما، امکانات مورد نیاز وی را متوجه بشوند تا بدین ترتیب نیازسنجی صورت بگیرد. نظرات و پیشنهادات طراحان سایت براساس نیاز و هدف مشتری ارائه می گردد.
سایت ویرآموز با توجه به تجربیات پیشین، اقدام به تهیه یک چک لیست قابل ارتقا کرده تا بتواند روند راه اندازی وبسایت را برای مراجعه کنندگان تسهیل کرده و مسیر را برای آنها شفاف کند.
مواردی مانند طراحی صفحه اصلی، هدر و فوتر در تمام وبسایت ها مشترک هستند؛ اما امکانات دیگری نیز وجود دارد که در همه سایت ها مشترک نیست و بودنِ آنها به خواسته و نیاز مشتری بستگی دارد، مانند ورود و عضویت با شماره موبایل، سایت دو زبانه و …..
*توجه : مواردی مانند ریسپانسیو بودن و امنیت کلی سایت جزو موارد بدیهی بوده که امروزه برای تمام وبسایت ها رعایت می شود. اما ما پا را کمی فراتر گذاشته و برای شما گزینه هایی از جمله سئو، سرعت و امنیت سایت را قرار دادیم که در صورت نیاز میتوانید با پیمانکار در این مورد صحبت کنید تا در پروژه اعمال شود.
چک لیست طراحی سایت شامل چه آیتم هایی است؟
پیش از این درباره مراحل راه اندازی وبسایت در یک مقاله جداگانه صحبت کردیم. بطور خلاصه روند طراحی وبسایت بدین صورت است :
۲) شرح امکانات مورد نیاز پروژه
۴) آپلود محتوا (مقالات، فایل ویدئویی و صوتی)، محصولات و خدمات
۵) سئو و بهینه سازی برای موتورهای جستجو
۶) بروزرسانی دائم سایت
ما در نمونه چک لیست طراحی سایت، بر روی مرحله ۲ تمرکز کرده ایم؛ یعنی به شما کمک میکنیم تا بدانید که در پروسه پیاده سازی سایت، به چه امکاناتی نیاز دارید. بدین ترتیب بعد از مطالعه این مقاله و مشاهده فایل ،امکانات درخواستی شما کاملاً شفاف می شود.
همان طور هم که ذکر شد، این به تیم طراح هم کمک می کند چون باعث می شود تمام جوانب و ریزه کاری های پروژه را ببیند؛ چرا که حتی بخش هایی که ممکن است به چشم مشتری خیلی مهم نباشد اما در پیاده سازی پیچیده باشند، در این چک لیست درنظر گرفته شده اند.کار بسیار مهمی که قبل از درخواست سفارش طراحی سایت باید انجام بدید، مشخص کردن پرسونای کسب وکارتان و کاربران شماست.

پس قبل از پر کردن چک لیست ، این سوالات را از خودتان بپرسید :
حوزه فعالیت شما، سازمان، شرکت یا کسب و کارتان به چه مدل سایتی نیاز دارد؟
چه کاربرانی از کدام منطقه، با چه جنسیت، سن و مشخصاتی از خدمات شما استفاده می کنند؟
هدف اصلی شما از طراحی وبسایت چیست؟ جذب بیشتر مشتری؟ معرفی شرکت و اطلاعات تماس آن؟ معرفی خدمات؟ فروش محصولات فیزیکی و دانلودی؟ ارائه اطلاعات کاربردی رایگان؟ اشتراک گذاری تجربیات؟ برندسازی شخصی؟ برندسازی سازمان؟ و …
چک لیست طراحی سایت شامل ۳۹ آیتم کلیدی
در این بخش، آیتم ها را به همراه توضیحات هرآیتم ارائه کرده ایم و در فایل PDF، چک لیست بصورت مختصر و مفید و بدون توضیحات آماده شده است و در صورت نیاز میتوانید موارد دیگری که مد نظرتان است را به آن اضافه کنید. پیشنهاد می کنیم در ابتدا توضیحات این بخش را بخوانید، در نهایت چک لیست را دانلود کرده و شروع به پُر کردن آن کنید.
توضیحات آیتم های چک لیست طراحی سایت :
۱- تشخیص نوع سایت براساس کاربرد
سایت شخصی / شرکتی-تجاری / اداره دولتی / فروشگاهی / خبری / اقتصادی / بلاگ آموزشی / تکنولوژی و it / ورزشی / آموزشگاه / مدرسه / پزشکی و پزشکان / کلینیک و درمانگاه / املاک / وکالت / صرافی / ساختمانی / رستوران و کافی شاپ / گردشگری و هتل / سلامت و سبک زندگی / زیبایی آرایشی / هنری / تفریحی-سرگرمی / موسیقی و فیلم / دانلودی / خودرو / چندمنظوره / سایر…
دقت داشته باشید که سایت ها براساس نوع کاربرد، با هم فرق می کنند و هر کدام مشخصات و مخاطبان متفاوتی دارند. پس بهتر است در ابتدا مشخص کنید که سایت شما در چه دسته بندی قرار می گیرد.
۲- معرفی سایت مشابه بعنوان نمونه
داخل این قسمت آدرس یک الی سه سایت موردعلاقه تان، که تمایل دارید ظاهر و رنگ و لعاب سایت شما مشابه آن باشد را به پیمانکار معرفی کنید. در این حالت تیم طراحی تا حدودی با سلیقه شما آشنا می شود و این در روند طراحی ظاهر و تِم کلی سایت و بیان آنچه شما می خواهید کمک شایانی خواهد داشت.
۳- دامین و هاست
نام دامین / مشخصات هاست
نام دامین و مشخصات هاست مورد نیاز خود را مشخص کنید. از جمله مهمترین ملاک ها برای تعیین هاست، سهم پردازنده و میزان فضای آن برای آپلود سایت است.
همچنین در این قسمت سه زیر مورد وجود دارد :
۱) دامین و هاست توسط کارفرما تهیه می شود.
۲) مشاوره درباره انتخاب نام دامنه و پسوند توسط پیمانکار و تهیه دامنه مورد نظر کارفرما
۳) مشاوره درباره هاست و شرکت هاستینگ توسط پیمانکار و تهیه هاست مورد نظر کارفرما
که بسته به نظر خودتان میتوانید این قسمت را تکمیل کنید.

۴- طراحی اسکلت اولیه سایت
بله / خیر
یک طرح اولیه ساده یا wireframe از سایت که چارچوب کلی و محل قرارگیری اِلمان ها در صفحات را مشخص می کند.
طرح اولیه روی کاغذ یا فتوشاپ طراحی می گردد تا جای گذاری هر کدام از اِلمان ها مشخص شود. البته این مورد همیشه نیاز نیست.
۵- تِم کلی یا نمای ظاهری سایت
سازمانی و رسمی / فانتزی / مینیمال / چندستونه / سایر…
یکی از مهمترین موارد در طراحی ظاهر یا همان UI سایت، تم کلی آن است.
تم های فانتزی دارای امکانات بصری و جذابیت ظاهری هستند و روی المان های گرافیکی فوکوس می کنند. سایت هایی که با یک حرکت ماوس چندین اتفاق گرافیکی رخ می دهد و باعث می شود توجه تان را از روی هر چیز دیگری بردارید.
این دقیقاً نقطه مقابل سایتهای خبری است که روی محتوا و سبک بودن حجم سایت فوکوس می کنند. یک سایت خبری هرگز از تم فانتزی برای طراحی ظاهر، استفاده نخواهد کرد.
سایت های شخصی و رزومه ای به سبک جدید، معمولاً تم مینیمال دارند و با حداقل المان ها در صفحه طراحی می شوند.
سایت های خبری معمولاً چند ستونه هستند. این کاملاً به سلیقه و نوع سایت شما بستگی دارد که در مرحله اول مشخص شد.
و این رو هم فراموش نکنید که این تم کلی در تمام صفحات سایت هماهنگ و یکسان می باشد.
۶- قالب
معمولی / اختصاصی
می توانید از بین قالب های حرفه ای موجود یکی را انتخاب کنید که البته هزینه طراحی آن برای شما ارزان تر خواهد بود و یا اینکه اگر بودجه کافی دارید میتوانید برای داشتن یک قالب اختصاصی هزینه برنامه نویسی آن را بپردازید.
۷- رنگ سازمان
آبی / سبز / بنفش و زرد / سایر…
اگر رنگ سازمانی خاصی مد نظر دارید که در تبلیغات، تراکت ها، بروشورها و کاتالوگ تان از آن استفاده کرده اید، می توانید آنرا با رنگ های مورد استفاده در سایت سِت کنید.
۸- لوگو سازمان
بله / خیر
بهتر است در همین ابتدا و قبل از طراحی سایت، مشخص شود که سازمان شما لوگو دارد یا خیر. البته امروزه معدود کسب و کارهایی هستند که هنوز اقدام به طراحی لوگو برای سازمان خود نکرده باشند و این به این معنی است که اکثر کسب و کار ها و سازمان ها برای برند و وبسایت شان ، لوگو منحصر به فرد تهیه کردند.
در این قسمت هم دو گزینه را در نظر گرفتیم:
مورد اول : لوگو شرکت توسط کارفرما تهیه می شود.
مورد دوم : مشاوره درباره انتخاب لوگو توسط پیمانکار و معرفی و تهیه لوگو مورد نظر کارفرما
۹- زبان سایت
یک زبانه / دو زبانه/ چند زبانه
اگر محتوای وب سایت شما به گونه ای است که از خارج کشور بازدید کننده و یا حتی مشتری خارجی دارید، احتمالاً سایت دو زبانه یا چند زبانه لازم دارید. در غیر این صورت نیازی به این کار نیست و یک زبان فارسی کفایت می کند.

۱۰- صفحات مورد نیاز یک وبسایت
صفحه اصلی / درباره ما / تماس با ما/ بلاگ، مجله، مقالات / محصولات(فیزیکی- دانلودی- خدماتی) / خدمات / نمونه کارها / صفحات ۴۰۴ / سایت در دست تعمیر / قوانین و مقررات / پشتیبانی / نظرسنجی خریداران / نقد و ثبت شکایات و …
دقیقاً مشخص کنید که سایت شما به چه صفحاتی نیاز دارد و به این نکته هم توجه داشته باشید که تعداد زیاد صفحات، ملاک خوب بودن یک سایت نبوده و تا جای ممکن سعی کنید سایت را خلوت و بهینه طراحی کنید.
مسلماً صفحه اصلی مهمترین صفحه و ویترین سایت شماست. در ادامه کاملاً درمورد امکانات مورد نیاز آن صحبت خواهیم کرد.
کاربرد هر کدام از صفحات وبسایت
صفحه درباره ما، معمولاً شامل بیوگرافی کلی، اعم از تاریخچه کسب و کار ، مجوز های کسب شده و معرفی سازمان و اعضای تیم می باشد.
در صفحه تماس با ما نیز تمام راه های ارتباط با سازمان از قبیل : آدرس، شماره ثابت و موبایل، ایمیل، ساعات کاری و لیست شعب کسب و کار در صورت وجود ذکر می گردد. یا میتوانید یک فرم تماس در این صفحه قرار دهید تا با پر کردن آن کاربران بتوانند با شما در ارتباط باشند.
یکی از مهم ترین صفحات شما برگه بلاگ می باشد که در سئو سایت شما بسیار اهمیت دارد. در صفحه بلاگ میتوانید مرتباً محتوا و مطالب جذاب آپلود کنید یا اخبار کسب و کارتان را منتشر کنید.
صفحه محصولات، خدمات و نمونه کارها را در صورت نیاز و فروشگاهی بودن کسب و کار، در سایت قرار دهید.
صفحات ۴۰۴ در صورت پیدا نشدن یک صفحه یا مطلب نمایش داده می شوند. می توانید یک صفحه ۴۰۴ اختصاصی سفارش دهید.
صفحه سایت در دست تعمیر، زمانی که سایت شما برای انجام برخی تغییرات از دسترس خارج می شود ، بهترین راه برای مطلع کردن کاربر و حتی جذب بیشتر آن، تغییر حالت سایت به maintanence (سایت در دست تعمیر) و نمایش صفحه سایت در دست تعمیر خواهد بود.
در صفحه قوانین و مقرارت، میتوانید الزامات و قوانین سایت خودتان ، نحوه عودت وجه در صورت فروشگاهی بودن سایت و سایر شرایط و ضوابط را درج کنید.
در صفحه پشتیبانی سایت، شما میتوانید ، آدرس شبکه های اجتماعی و راه های ارتباطی از جمله تلفن ، ایمیل و … کسب و کارتان را به صورت اختصاصی درج کنید.
در صفحه نظر سنجی خریداران، شما می توانید، نظر خریداران محصولات ، تقدیرنامه ، پیشنهاد و سایر مواردی که مد نظرتان است را درج کنید.
در صفحه نقد و ثبت شکایات هم میتوانید از یک فرم برای ثبت شکایات مشتریان و کاربران وبسایت تان استفاده کنید و همین طور از این فرصت استفاده کنید و آن ها را اصلاح کنید و یک پله کسب و کارتان را بهبود ببخشید.
۱۱- امکانات صفحه اصلی
همان طور که ذکر کردیم، صفحه اصلی مهم ترین صفحه سایت شماست. اینکه در صفحه اصلی چه مواردی را نمایش دهید، بسیار مهم است ؛ درواقع صفحه اصلی ویترین کسب و کار شماست که باید از طریق آن خودتان را به کاربر معرفی و توجه شان را جلب کنید. همچنین موتورهای جستجوگر مانند گوگل نیز برای شناسایی حوزه فعالیت شما به این صفحه دقت زیادی دارند.
دقت داشته باشید که صفحه اصلی را شلوغ نکنید و فقط موارد مهم را جلوی چشم کاربر بگذارید. وقتی صفحه خلوت است، چشم کاربران را خسته نمی کند و آن ها بدون اینکه سردرگم شوند، به راحتی چیزی که دنبال آن است را پیدا می کند. بدین صورت سرعت لود صفحه نیز سریع تر می شود.
ادامه مطالب به زودی قرار داده می شود…
می توانید از لینک زیر، این چک لیست + فایل قرارداد طراحی سایت با ارزش را دانلود کنید.